pgg-dev
[JavaScript] DOM 이란? 본문
DOM(Document Object Model) : 문서 객체 모델
객체로 문서 구조를 표현하는 방법으로 XML 이나 HTML 로 작성한다.
웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
DOM은 트리 형태라서 특정 node를 찾거나 수정하거나, 제거하거나 원하는 곳에 삽입할 수 있다.
ex) 내가 작성한 코드가 브라우저에 의해 파싱되면 DOM이 된다.
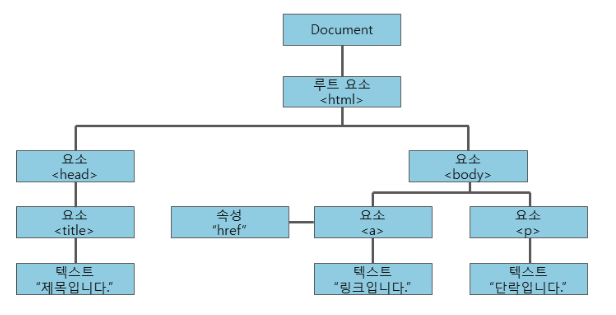
DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현.

자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있다.
- 자바스크립트는 새로운 HTML 요소나 속성 추가할 수 있다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있다.
< DOM의 종류 >
W3C DOM 표준은 세 가지 모델로 구분.
1. Core DOM : 모든 문서 타입을 위한 DOM 모델
2. HTML DOM : HTML 문서를 위한 DOM 모델
3. XML DOM : XML 문서를 위한 DOM 모델
< DOM 트리의 노드 >
- 문서 노드(Document Node)
트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
즉, DOM tree에 접근하기 위한 시작점(entry point)이다.
- 요소 노드(Element Node)
요소 노드는 HTML 요소를 표현한다.
HTML 요소는 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화한다.
따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다.
어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다.
모든 요소 노드는 요소별 특성을 표현하기 위해 HTML Element 객체를 상속한 객체로 구성된다.
ex) <element>...</element>
- 어트리뷰트 노드(Attribute Node)
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다.
어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다.
따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다.
ex) <element attribute="value">...</element>
- 텍스트 노드(Text Node)
텍스트 노드는 HTML 요소의 텍스트를 표현한다.
텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다.
즉, 텍스트 노드는 DOM tree의 최종단이다.
ex) <element>텍스트영역</element>
[참고]
http://tcpschool.com/javascript/js_dom_concept
https://zappysound.tistory.com/4
https://hongpossible.tistory.com/entry/Javascript%EC%9D%98-DOM-%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8
'JavaScript' 카테고리의 다른 글
| [JavaScript] 호이스팅(Hoisting) (0) | 2020.01.09 |
|---|---|
| [ECMAScript6 / ES6] Promise (0) | 2020.01.08 |
| [JavaScript] 프로토타입(prototype) (0) | 2020.01.07 |
| [JavaScript] 클로저 (closure) (0) | 2020.01.06 |
| [ECMAScript6 / ES6] 비구조화 할당 (구조 분해) / destructuring assignment (0) | 2019.11.20 |


